Building Dynamic Websites with Umbraco CMS.

Understanding CMS (Content Management System)
A Content Management System (CMS) is a software application that allows users to create, manage, and modify digital content on a website without needing specialized technical knowledge. A CMS typically provides:
- Content Creation Tools: WYSIWYG (What You See Is What You Get) editors, media libraries, and form builders that make it easy to create and format content.
- Content Management Features: Version control, workflow management, and access permissions that help organize and manage content efficiently.
- Publishing Options: Scheduling content, managing publishing workflows, and integrating with other systems to streamline the publication process.
- Customization and Extensibility: Themes, plugins, and API integrations that allow for extensive customization and additional functionality to meet specific needs.
CMS platforms enable both technical and non-technical users to collaboratively manage a website’s content, ensuring it is current, organized, and accessible. They play a crucial role in the web development ecosystem, simplifying the process of website management and allowing businesses to focus on their core operations while maintaining an engaging online presence.
Introduction to Umbraco CMS
Umbraco is an open-source content management system (CMS) built on the Microsoft .NET framework. It is known for its flexibility, scalability, and ease of use, making it a popular choice for developers and businesses looking to create dynamic websites and web applications. Umbraco offers a friendly user interface, extensive customization options, and strong community support. Additionally, it provides robust security features, ensuring that websites and applications are protected from common vulnerabilities. Umbraco’s modular architecture allows developers to extend its functionality through plugins and integrations, catering to a wide range of business needs. The CMS also supports multilingual content management and offers powerful content editing tools, making it ideal for global enterprises. With its regular updates and active development, Umbraco continues to evolve, incorporating the latest technologies and best practices in web development. Its open-source nature ensures that it remains a cost-effective solution for businesses of all sizes, providing them with the tools they need to build and maintain sophisticated online presences.
Key Features of Umbraco
- User-Friendly Interface: Umbraco offers an intuitive and easy-to-use back office interface, making it accessible for content editors, marketers, and developers.
- Extensibility: The system is highly extensible, allowing developers to create custom functionality using .NET and integrate with various third-party services and APIs.
- Scalability: Umbraco is designed to scale with your needs, from small business websites to large enterprise applications.
- Performance: Built on the robust .NET framework, Umbraco provides high performance and reliability.
- Open Source: Being open-source, Umbraco is free to use and can be customized to fit specific project requirements. The source code is available on GitHub, fostering community contributions and improvements.
Umbraco’s feature set makes it a versatile and powerful CMS, suitable for a wide range of web development projects. Its strong community support and extensive documentation further enhance its appeal, providing valuable resources for both new and experienced users.
Technologies Used in Umbraco Development
Umbraco is primarily built using the following technologies:
- ASP.NET Core:
- Overview: ASP.NET Core is a cross-platform, high-performance framework for building modern, cloud-based, internet-connected applications. With its modular architecture and support for dependency injection, it provides a robust platform for developing scalable and maintainable web applications.
- Role in Umbraco: It forms the foundation of Umbraco, providing the necessary infrastructure for web application development, including MVC (Model-View-Controller) patterns, Razor pages, and APIs.
- C#:
- Overview: C# is a modern, object-oriented programming language developed by Microsoft. It’s known for its simplicity, powerful features, and versatility, making it suitable for a wide range of applications.
- Role in Umbraco: The core development of Umbraco is done in C#. It is used for building both the back-end logic and custom extensions/plugins for the CMS.
- Microsoft SQL Server:
- Overview: SQL Server is a relational database management system developed by Microsoft. It supports a wide variety of transaction processing, business intelligence, and analytics applications in corporate IT environments.
- Role in Umbraco: It is the default database management system for Umbraco, storing all the content, user data, and configurations. Umbraco can also be configured to use other databases like MySQL or PostgreSQL.
- HTML/CSS/JavaScript:
- Overview: These are the foundational technologies for web development.
- HTML (Hypertext Markup Language): The standard markup language for creating web pages.
- CSS (Cascading Style Sheets): Used for describing the presentation of a document written in HTML.
- JavaScript: A programming language that allows you to implement complex features on web pages.
- Role in Umbraco: These technologies are used to create and style the front-end interfaces of websites built with Umbraco.
- Overview: These are the foundational technologies for web development.
- Razor:
- Overview: Razor is a templating engine used to create dynamic web pages using C# and HTML. It allows developers to embed server-based code into web pages.
- Role in Umbraco: Razor is used for building the views in Umbraco, enabling the creation of dynamic and interactive web pages.
- AngularJS:
- Overview: AngularJS is a structural framework for dynamic web apps. It allows you to use HTML as your template language and extend HTML’s syntax to express your application’s components clearly and succinctly.
- Role in Umbraco: AngularJS is used in the Umbraco back office to create a dynamic and responsive user interface for content management.
Note :
According to the latest Umbraco documentation, especially with Umbraco 14.latest, there are recommendations and guidance for working with new technologies and frameworks. The Umbraco team is moving away from the deprecated AngularJS and adopting modern tools such as Vite, Lit, and TypeScript.
Modern Technologies used in Umbraco CMS 14.latest
- Vite:
- Overview: Vite is a next-generation front-end build tool that significantly improves the development experience. It offers fast cold starts, instant hot module replacement (HMR), and optimized build processes.
- Benefits: Vite’s efficient build process and improved performance make it an excellent choice for modern web development, particularly for large-scale projects.
- Lit:
- Overview: Lit is a simple library for building fast, lightweight web components. It leverages modern web standards and provides a straightforward API for creating reusable and efficient UI components.
- Benefits: Lit enables developers to create custom elements with minimal overhead, promoting better performance and maintainability.
- TypeScript:
- Overview: TypeScript is a strongly typed superset of JavaScript that compiles to plain JavaScript. It adds optional static typing to the language, enhancing code quality and maintainability.
- Benefits: TypeScript helps catch errors early through type checking, facilitates better tooling and refactoring, and improves code readability and documentation.



Umbraco’s shift towards modern tools like Vite, Lit, and TypeScript aligns with industry trends toward more efficient, maintainable, and scalable development practices. These tools not only enhance the developer experience but also ensure that Umbraco remains a robust and future-proof platform for building web applications.
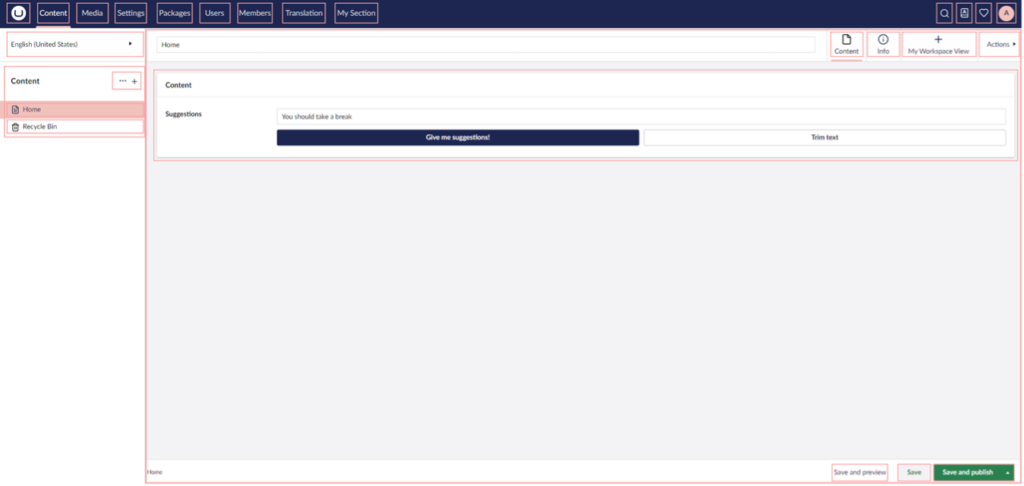
Umbraco Back Office
The back office in a Content Management System (CMS) is the administrative interface where content managers, editors, and administrators interact with the system to manage website content and settings. In Umbraco, the back office provides a comprehensive suite of tools to facilitate various aspects of content and site management.
- Content Creation and Management:
- Overview: The core function of any CMS is to enable the creation, editing, and organization of content.
- Features:
- Content Tree: A hierarchical structure for organizing pages and content items, making it easy to manage complex websites.
- Rich Text Editor: A powerful WYSIWYG editor for creating and formatting content without needing to write HTML.
- Content Scheduling: Tools for scheduling when content should go live or expire.
- Version Control: Ability to track changes, view previous versions, and revert to earlier content states.
- Media Management:
- Overview: Efficient media management is crucial for a modern CMS, allowing users to handle images, videos, documents, and other media files.
- Features:
- Media Library: A centralized repository for uploading, organizing, and managing media assets.
- Drag-and-Drop Upload: Easy uploading of media files through a drag-and-drop interface.
- Image Editing: Basic tools for cropping, resizing, and optimizing images within the CMS.
- Media Folders: Organize media assets into folders for better management and retrieval.
- User and Permission Management:
- Overview: Managing user roles and permissions ensures that the right people have access to the right parts of the CMS.
- Features:
- User Roles: Define different roles (e.g., Administrator, Editor, Writer) with specific access levels and capabilities.
- Granular Permissions: Set detailed permissions for content creation, editing, publishing, and media management.
- User Groups: Group users into manageable units for easier permission management and workflow assignments.
- Settings and Configurations:
- Overview: Configurations and settings allow administrators to customize and optimize the CMS to meet their specific needs.
- Features:
- Site Settings: Manage global settings, such as site name, URL structure, and localization options.
- Templates and Layouts: Create and manage templates for consistent site design and layout.
- Customizations: Add custom fields, data types, and property editors to extend the CMS functionality.
- Analytics and Reports:
- Overview: Accessing insights and performance data is essential for optimizing content and understanding user behavior.
- Features:
- Dashboard Widgets: Customizable widgets on the dashboard provide quick access to key metrics and reports.
- Integration with Analytics Tools: Seamless integration with tools like Google Analytics for in-depth traffic and performance analysis.
- Content Performance: Track how individual pieces of content are performing in terms of views, interactions, and conversions.
- User Activity Logs: Monitor user activity within the CMS to track changes and ensure compliance with editorial guidelines.
The Umbraco back office is designed to provide a robust and intuitive interface for managing all aspects of a website. From content creation and media management to user permissions and site configurations, the back office tools ensure that administrators and content managers can efficiently perform their tasks. With the addition of modern technologies and tools, Umbraco continues to evolve, offering enhanced performance, flexibility, and scalability for web development projects.
Creating a Custom Back Office in Umbraco
Creating a custom back office in Umbraco allows you to tailor the CMS to fit specific needs and workflows. Here is a detailed guide to help you through the process:
- Set Up Your Environment:
- Install Umbraco on your local development environment.
- Download and install the latest version of Umbraco from the official website.
- Set up a local development environment using tools like Visual Studio or Visual Studio Code.
- Familiarize yourself with Umbraco’s back office and APIs.
- Explore the default back office to understand its structure and functionality.
- Review the official Umbraco documentation and API references.
- Install Umbraco on your local development environment.
- Understand the Extensibility Options:
- Custom Sections:
- Sections are the main navigation areas in the back office (e.g., Content, Media, Settings).
- You can create custom sections to house your specific functionality.
- Dashboards:
- Dashboards provide custom views within a section, often on the section’s main landing page.
- You can add custom dashboards to provide specific insights or tools.
- Property Editors and Data Types:
- Property editors define how content properties are edited.
- Data types combine property editors with configurations to be reused across the CMS.
- Custom Sections:
- Create Custom Sections and Dashboards:
- Custom Sections:
- Create a new class that implements IApplication to define your custom section.
- Register your section in the applications.config file.
- Custom Dashboards:
- Create a dashboard view using AngularJS or your preferred front-end framework.
- Register the dashboard in the dashboards.config file.
- Custom Sections:
- Develop Custom Property Editors:
- Property Editor Development:
- Create a custom property editor by implementing IDataEditor.
- Develop the editor view using AngularJS, as Umbraco back office heavily relies on it.
- The corresponding AngularJS file (customEditor.html) would handle the user interface.
- Property Editor Development:
- Integrate with External Services:
- Custom Controllers and Services:
- Create custom API controllers to interact with external services.
- Use C# to define the logic and integration points.
- Custom Controllers and Services:
- Deploy and Test:
- Deployment:
- Deploy your customizations to the Umbraco site. Ensure all files and configurations are correctly included.
- Use build tools and deployment pipelines (e.g., Azure DevOps, GitHub Actions) for automated deployment.
- Testing:
- Thoroughly test all custom sections, dashboards, property editors, and integrations.
- Perform both functional and user acceptance testing to ensure a seamless user experience.
- Address any issues or bugs found during testing.
- Deployment:
By following these steps, you can create a custom back office in Umbraco tailored to your specific needs. The flexibility of Umbraco’s architecture, combined with your knowledge of its extensibility options and APIs, allows for a highly customized and efficient content management experience. Be sure to leverage the extensive documentation and community support available to help you along the way.
Note: Custom Back Office Development in Umbraco 14
Umbraco 14, code-named “Bellissima” introduces a modern approach to frontend code of the back office development, replacing deprecated AngularJS code with newer technologies like Vite, Lit, and TypeScript. This shift allows for greater flexibility and customization of the back office environment. Here’s how you can leverage these technologies to create a custom back office in Umbraco 14:

- Set Up Your Environment:
- Install Umbraco 14:
- Download and install the latest version of Umbraco from the official website.
- Set up a local development environment using tools like Visual Studio or Visual Studio Code.
- Familiarize with Umbraco 14:
- Explore the default back office to understand its new structure and functionality.
- Review the official Umbraco 14 documentation and API references.
- Install Umbraco 14:
- Understand the New Extensibility Options:
- Vite:
- Vite is a modern build tool that provides a fast and lean development experience for modern web projects.
- Learn how to set up and configure Vite for building and bundling your custom back office components.
- Lit:
- Lit is a lightweight library for building fast and reusable web components.
- Understand how to create and use Lit components within the Umbraco back office.
- TypeScript:
- TypeScript adds static types to JavaScript, improving code quality and maintainability.
- Familiarize yourself with TypeScript to write robust and type-safe code for your custom back office.
- Vite:
- Create Custom Sections and Dashboards:
- Custom Sections:
- Define new sections in the back office to house your specific functionality.
- Use TypeScript and Lit to create custom components for these sections.
- Custom Dashboards:
- Develop dashboard views using Lit components.
- Register the dashboards in the Umbraco configuration to display them in the desired sections.
- Custom Sections:
- Develop Custom Property Editors:
- Property Editor Development:
- Create custom property editors using TypeScript and Lit.
- Implement the necessary API interactions to save and retrieve property values.
- Property Editor Development:
- Integrate with External Services:
- Custom Controllers and Services:
- Create custom API controllers in C# to interact with external services.
- Use these controllers to fetch or post data to external APIs and integrate it into the back office.
- Custom Controllers and Services:
- Deploy and Test:
- Deployment:
- Deploy your customizations to the Umbraco site using build tools and deployment pipelines.
- Ensure all necessary files and configurations are included in the deployment package.
- Testing:
- Thoroughly test all custom sections, dashboards, property editors, and integrations.
- Perform both functional and user acceptance testing to ensure a seamless user experience.
- Address any issues or bugs found during testing.
- Deployment:
Umbraco 14’s modern approach to back office development, utilizing Vite, Lit, and TypeScript, provides enhanced flexibility and customization capabilities. By following these steps, you can create a custom back office tailored to your specific needs, ensuring a robust and efficient content management experience. Be sure to leverage the extensive documentation and community support available to assist you throughout the development process.
Reference: https://docs.umbraco.com/umbraco-cms/extending/customize-backoffice
Custom Database Integration for the Umbraco Back Office
When developing custom functionalities in the Umbraco back office, you might need to manage data that doesn’t fit into the standard Umbraco content structure. Setting up a custom database or extending the existing Umbraco database can be a practical solution. Here’s a detailed guide on how to approach this:
Setting Up a Custom Database:
- Planning and Design:
- Identify Requirements:
- Determine the specific data you need to store.
- Define the relationships between different data entities.
- Consider how this data will be used and accessed in the back office.
- Design the Schema:
- Create an Entity-Relationship (ER) diagram to map out tables, columns, and relationships.
- Ensure the design is well-structured and efficient to support your application’s needs.
- Identify Requirements:
- Database Creation:
- Create the Database:
- Use SQL Server Management Studio (SSMS) or a similar tool to create your custom database.
- Define Tables:
- Write SQL scripts to create the necessary tables.
- Specify primary keys, foreign keys, indexes, and constraints as needed.
- Create the Database:
- Connecting to the Database:
- Configuration:
- Update your Umbraco site’s configuration to include the connection string for your custom database. This is typically done in the
web.configorappsettings.jsonfile.
- Update your Umbraco site’s configuration to include the connection string for your custom database. This is typically done in the
- Configuration:
Implementing Custom Data Access
- Creating Data Models:
- Define your data models in C# to represent the tables in your custom database.
- Example:
csharp
public class CustomData
{
public int Id { get; set; }
public string Name { get; set; }
public string Value { get; set; }
public DateTime CreatedDate { get; set; }
}- Setting Up Data Access:
- Use Entity Framework (EF) Core or Dapper for data access.
- Example with EF Core:
- Install the EF Core package via NuGet: – bash command or Visual Studio -> Manage NuGet packages
bash
dotnet add package Microsoft.EntityFrameworkCore.SqlServer
- Configuration
- Configure the DbContext:
csharp
public class CustomDbContext : DbContext
{
public CustomDbContext(DbContextOptions<CustomDbContext> options)
: base(options)
{
}
public DbSet<CustomData> CustomData { get; set; }
}- DbContext
- Register the DbContext in Startup.cs:
csharp
public void ConfigureServices(IServiceCollection services)
{
services.AddDbContext<CustomDbContext>(options =>
options.UseSqlServer(Configuration.GetConnectionString("CustomDbDSN")));
}- Creating Repositories:
- Implement repositories to encapsulate data access logic.
- Example repository:
csharp
public interface ICustomDataRepository
{
Task<IEnumerable<CustomData>> GetAllAsync();
Task<CustomData> GetByIdAsync(int id);
Task AddAsync(CustomData customData);
Task UpdateAsync(CustomData customData);
Task DeleteAsync(int id);
}
public class CustomDataRepository : ICustomDataRepository
{
private readonly CustomDbContext _context;
public CustomDataRepository(CustomDbContext context)
{
_context = context;
}
public async Task<IEnumerable<CustomData>> GetAllAsync()
{
return await _context.CustomData.ToListAsync();
}
public async Task<CustomData> GetByIdAsync(int id)
{
return await _context.CustomData.FindAsync(id);
}
public async Task AddAsync(CustomData customData)
{
await _context.CustomData.AddAsync(customData);
await _context.SaveChangesAsync();
}
public async Task UpdateAsync(CustomData customData)
{
_context.CustomData.Update(customData);
await _context.SaveChangesAsync();
}
public async Task DeleteAsync(int id)
{
var customData = await _context.CustomData.FindAsync(id);
if (customData != null)
{
_context.CustomData.Remove(customData);
await _context.SaveChangesAsync();
}
}
}Documentation: https://docs.umbraco.com/umbraco-cms/extending/database
Data handling with the Umbraco Back Office
- Custom Controllers:
- Create custom API controllers to expose your data to the back office.
- Example:
csharp
public class CustomDataController : UmbracoAuthorizedApiController
{
private readonly ICustomDataRepository _repository;
public CustomDataController(ICustomDataRepository repository)
{
_repository = repository;
}
[HttpGet]
public async Task<IActionResult> GetAll()
{
var data = await _repository.GetAllAsync();
return Ok(data);
}
[HttpGet("{id}")]
public async Task<IActionResult> GetById(int id)
{
var data = await _repository.GetByIdAsync(id);
if (data == null)
{
return NotFound();
}
return Ok(data);
}
[HttpPost]
public async Task<IActionResult> Create([FromBody] CustomData customData)
{
if (customData == null)
{
return BadRequest();
}
await _repository.AddAsync(customData);
return CreatedAtAction(nameof(GetById), new { id = customData.Id }, customData);
}
[HttpPut("{id}")]
public async Task<IActionResult> Update(int id, [FromBody] CustomData customData)
{
if (id != customData.Id || customData == null)
{
return BadRequest();
}
await _repository.UpdateAsync(customData);
return NoContent();
}
[HttpDelete("{id}")]
public async Task<IActionResult> Delete(int id)
{
await _repository.DeleteAsync(id);
return NoContent();
}
}- Back Office Development:
- Create custom views and components in the Umbraco back office to interact with your custom database.
- Use TypeScript and Lit to build user interfaces that communicate with your custom API controllers.
Integrating a custom database with the Umbraco back office involves setting up a separate database, connecting it to your Umbraco site, and implementing data access logic using tools like Entity Framework Core. By following these steps, you can store and manage data that doesn’t fit into the standard Umbraco content structure, providing a tailored experience for your content editors and administrators.