An Introduction to Shopify App Development
Shopify is a powerful platform that helps businesses of all sizes create and manage online stores easily. One of the key features that make Shopify so versatile is its wide range of apps. These apps allow store owners to add various features and integrations, making their stores more functional and appealing to customers.
In this article, we aim to share our knowledge and insights, providing a comprehensive guide to Shopify app development. Whether you’re new to this field or looking to refine your skills, this guide will cover everything you need to know to get started and succeed.
Why Develop Shopify Apps?
Shopify apps are essential tools that help businesses customize and expand their online stores beyond Shopify’s basic features. Whether you’re a developer or a store owner, there are compelling reasons to get involved in Shopify app development.
Benefits for Merchants and Developers
For merchants, Shopify apps allow for tailored enhancements to their online storefronts. This means improving customer experiences, streamlining sales processes, and integrating seamlessly with other business tools—all to better meet specific business needs.
Developers find Shopify app development appealing because it offers opportunities to create solutions that address market demands. With Shopify’s robust API and ecosystem, developers can build apps ranging from specialized functionalities to comprehensive enterprise solutions.
Market Potential and Monetization Strategies
The market for Shopify apps is vast due to Shopify’s popularity among businesses of all sizes. Developers can tap into this market by creating apps for niche industries, specific business needs, or emerging e-commerce trends. Monetization strategies include one-time fees, subscription models, or revenue-sharing agreements with Shopify.
Types of Shopify Apps
Shopify apps come in various types to meet diverse business needs and functionalities. Understanding these types helps developers and merchants choose the right solutions for their specific requirements.
Public vs. Private Apps
Public apps are listed on the Shopify App Store for merchants to discover and install, enhancing their store functionalities. These apps must meet Shopify’s security and functionality guidelines.
Private apps, however, are custom-built solutions tailored to specific merchant needs. They aren’t listed on the App Store and are used for integrating Shopify with proprietary systems or creating unique functionalities for individual businesses.
You can get more information about Shopify app types from the official documentation.
Custom Apps for Specific Merchant Needs
Custom apps are custom-made solutions crafted to meet specific merchant requirements. Unlike public apps, which serve a broad market, custom apps address unique challenges or integrate with specialized business processes not covered by standard Shopify features.
Popular Categories of Apps
Shopify apps span various categories, each focusing on different aspects of running an online store:
- Marketing apps boost traffic, improve SEO, manage social media, and run effective email campaigns.
- Sales apps enhance conversions, upselling, cross-selling, and streamline checkout processes to increase revenue.
- Inventory management apps optimize inventory tracking, order fulfilment, and stock management for efficient operations.
These categories highlight the diversity of Shopify’s app ecosystem, empowering merchants with tools to thrive in e-commerce.
Getting Started with Shopify App Development
To begin developing Shopify apps, it’s essential to familiarize yourself with the tools, technologies, and APIs that drive the platform. This section serves as a foundational guide to help you start your journey effectively.
Necessary Tools and Technologies
Developing Shopify apps requires a few key tools and technologies:
- Shopify CLI: The Shopify Command Line Interface (CLI) simplifies app creation, development, and deployment tasks. It’s essential for setting up and testing your app locally.
- Remix Framework: Remix is a server-side rendered framework that integrates seamlessly with Shopify apps, offering enhanced capabilities for building robust and scalable web applications.
- Admin API: Shopify’s Admin API provides developers with access to store settings, orders, inventory, and customer data through authenticated API requests. It supports both GraphQL and REST API endpoints for querying and manipulating data efficiently.
- Development Environment: Choose a code editor like Visual Studio Code or IntelliJ IDEA. Ensure Node.js is installed for managing dependencies and running scripts.
Understanding these tools and technologies will lay a solid foundation for developing feature-rich Shopify apps tailored to specific business needs.
You can easily install Shopify CLI through an NPM package. There are other methods too. For more information, you can refer to the official documentation.
Building a Shopify App
To get started with building your Shopify app, follow these steps to set up your development environment using Shopify CLI:
Initialize Your App
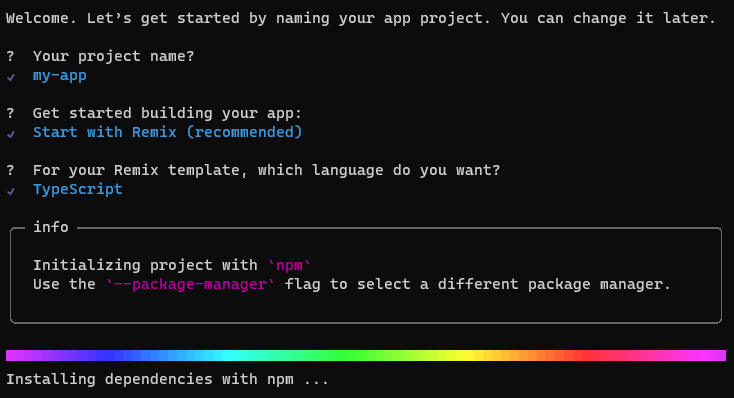
- Navigate to your desired directory and create a new app with Shopify CLI:
shopify app initHere, you need to provide information such as the project name, whether to use the Remix framework or another and specify the programming language – whether JavaScript or TypeScript – you intend to use.

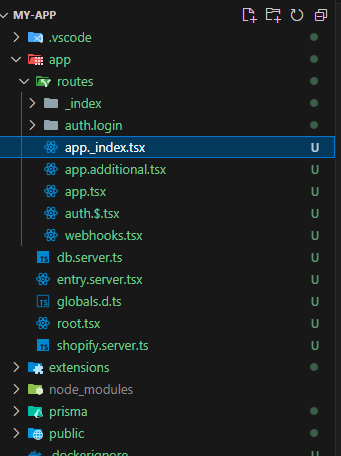
After this, the project folder may look like this.

Start a Local Development Server
- Move into your app directory:
cd my-new-app- Launch a local development server with:
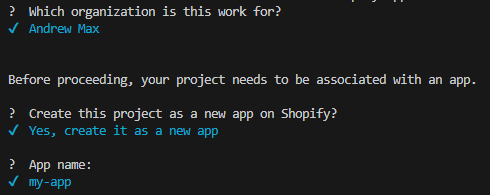
shopify app devYou may have to select the suitable option from the available options for the following questions for the first time.

Here organization means the name of your partner’s account.
- Shopify CLI sets up a secure tunnel to your development store and connects your app for seamless testing.

Install Your App
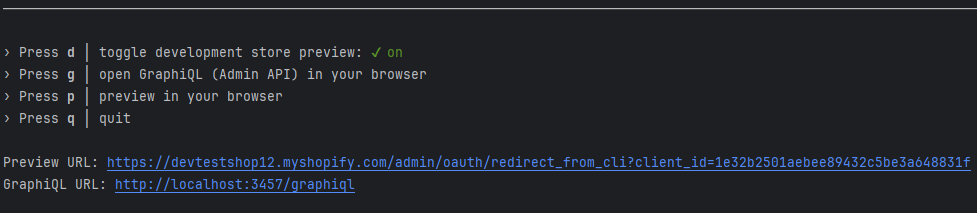
- Access your app’s preview URL in a browser by pressing ‘p’ with the server running.
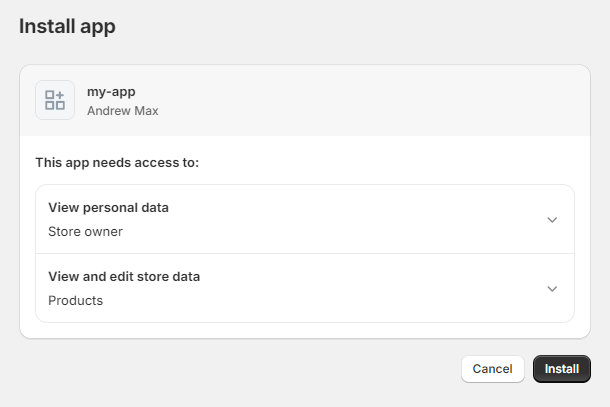
- Follow the prompts to install your app on the development store.
- Begin testing and development with your app installed on Shopify.

By following these steps, you’ll be ready to build and test your Shopify app locally before deploying it to production. For more details, you can prefer the official documentation which provides more information.
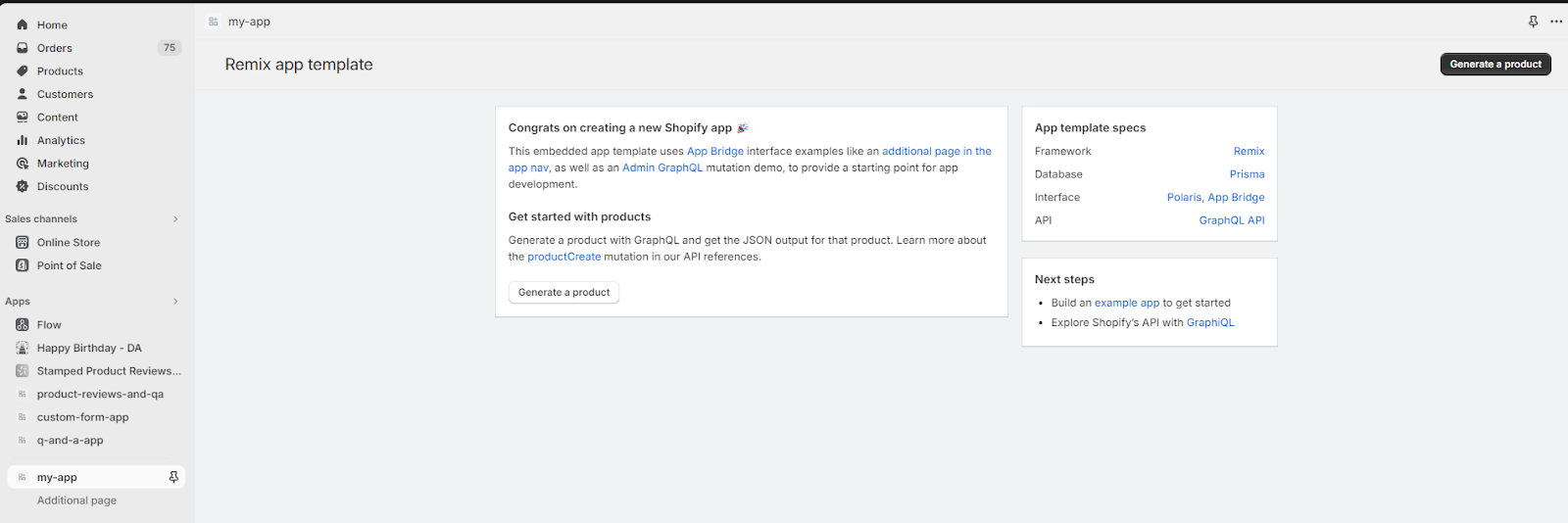
After installing you will be redirected to the main page of the app. This is called the Shopify admin.

The above image shows the app index page. This can be seen in the code base as follows.

So, like this, you can add custom pages to your app’s routes and design them as needed. To maintain a consistent look and feel across Shopify’s admin interface, developers adhere to a design framework called Polaris. This ensures that our app’s user interface seamlessly integrates with Shopify’s native designs, providing a cohesive user experience.
You can get more information about Shopify Polaris from their official documentation.
In the app, Prisma is used as the ORM (Object Relational Mapping) to communicate with the database. They have provided SQLite as the default database and we can change it to the required database at any time.
You can get more information about Prisma from their official documentation.
Understanding the shopify.app.toml File
When you create a Shopify app, a shopify.app.toml file is generated. This file is crucial because it contains configuration settings for your app. It defines important details like your app’s name, development store URL, and API credentials. Think of it as the blueprint that Shopify uses to understand how your app should behave. Keeping this file accurate and up-to-date ensures that your app integrates smoothly with Shopify’s ecosystem.
Defining Scopes in the shopify.app.toml File
Scopes in the shopify.app.toml file sets the permissions your app needs to access and interact with a store’s data. These scopes define what your app can read or change within the Shopify store. For example, if your app needs to manage products, orders, or customer information, you need to request the right scopes. Here’s a sample section of the shopify.app.toml file that defines scopes:
[scopes]
scopes = "read_products, write_products, read_orders, write_orders"In this example:
- read_products allows your app to read product data.
- write_products allows your app to create, update, or delete products.
- read_orders allows your app to read order data.
- write_orders allows your app to create, update, or delete orders.
Setting these scopes ensures your app has the permissions it needs to perform its functions while keeping the store owner’s data secure. For more information, you can refer to the official documentation.
App Extensions
App extensions allow you to enhance the functionality of your Shopify app by integrating it more deeply into the Shopify admin, storefront, and checkout experiences. These extensions provide a seamless way to offer additional features and customize Shopify to meet specific business needs.
You can create an app extension using the following command
shopify app generate extensionThere are various types of app extensions. From them, the following are the most usable app extensions.
- Theme app extension
- Checkout UI extension
In this article, we will discuss them further.
Theme app extension
Theme app extensions are tools in Shopify that let developers add new features UIs and dynamic content to online store themes. They integrate smoothly with existing themes and provide more customization options.
Theme app extensions come with several key features:
- Drag-and-Drop Functionality: Merchants can easily add, move, and customize elements within their store using Shopify’s intuitive interface.
- Compatibility with Online Store 2.0: These extensions are designed to work perfectly with the latest version of Shopify’s theme architecture.
- Real-Time Updates: Content and functionality can be updated instantly, ensuring the store remains current and interactive.
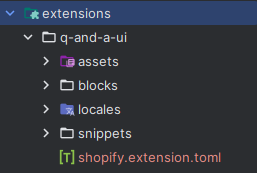
After installing a theme app extension, the app folder may look like this.

As you see, files are organized into specific folders for effective customization and extension of online store themes:
- Assets: Contains images, stylesheets, and JavaScript files to enhance visual and interactive elements.
- Blocks: Houses reusable code sections like product grids or banners that can be easily inserted into different parts of the theme.
- Locales: Stores language translations in JSON or YAML formats for multilingual store support.
- Snippets: Contains small, reusable code snippets such as headers or footers, used across various pages or sections.
Here the key element of the theme app extension is the app block. App blocks are modular components within Shopify apps designed to enhance online store themes with specific functionalities or content. They empower developers to expand Shopify’s native features by seamlessly integrating custom widgets, interactive elements, or dynamic content directly into the storefront using Shopify’s Liquid templating language. You may refer to the official documentation to read more about Liquid templating language.

You can read more on theme app extensions from the official documentation.
Checkout UI
Checkout UI extensions are tools within Shopify that allow developers to enhance the user interface and functionality of the checkout process in online store themes. These extensions seamlessly integrate with existing checkout flows, providing extensive customization options.
The difference between theme app extensions and Checkout UI is we cannot use theme app extensions for checkout pages in the store. If we want to make a functional or UI change on the checkout page, you may use checkout UIs.
Theme app extensions use liquid templating language for app blocks and checkout UI uses React along with TypeScript and JavaScript to make components.
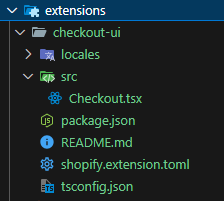
After installing a checkout UI extension, the app’s folder structure may look like this.

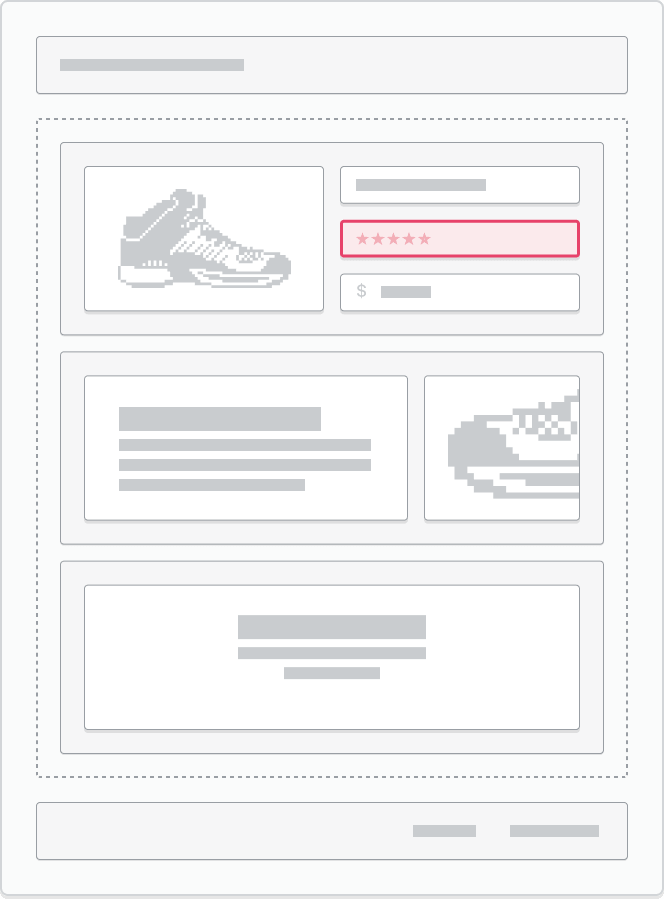
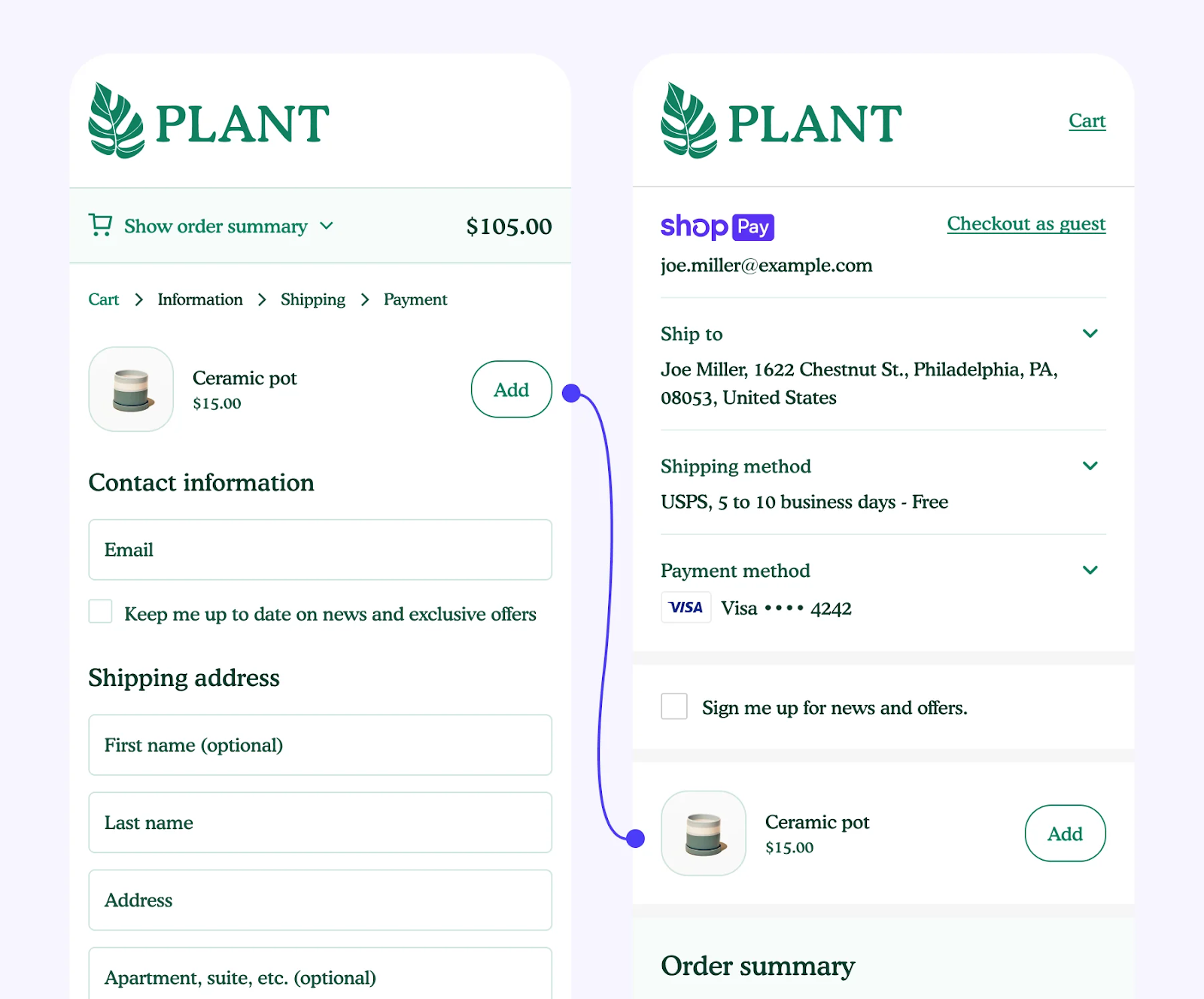
The use cases of this checkout UI are pre-purchase product upsells, customized order summaries etc…

In checkout UI development, it’s essential to use the Polaris design system to ensure that our app’s UI blocks seamlessly integrate with the other components of the checkout page.
You may get more information about the checkout UI extensions from their official documentation.
App Authentication
To use the admin API inside the app, the request coming from the store has to be authenticated. For this, we can use the following methods to authenticate the request.
For the requests coming from the Shopify admin, we may use the following API.
const {admin, session} = await authenticate.admin(request);But when we use, app extensions like theme app extensions and checkout UI, we need to use other ways to authenticate the requests.
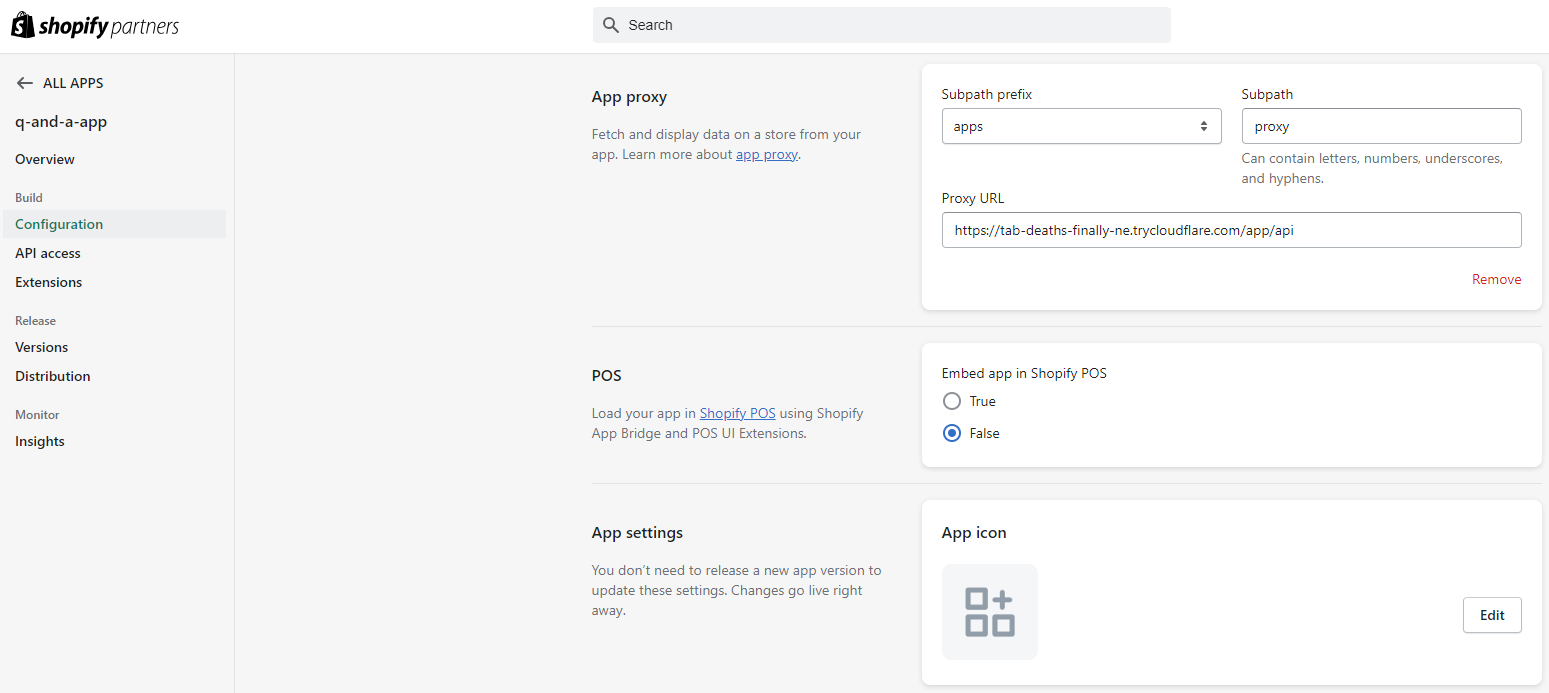
To develop theme app extensions, we use a proxy URL to communicate between theme app extensions and our app. We can configure it in the Shopify partner’s account.
In our Shopify partner’s account, under our app, we have to select our app. Then under the configuration, we can set up the proxy URL.

If our app’s API endpoint is located in the app.api.tsx route file, we configure the proxy URL by retrieving the tunnel URL from the shopify.app.toml file (application url). Once the app is deployed in production, replace the tunnel URL with the actual app URL.
After saving these changes, use tunnel_url/apps/proxy instead of tunnel_url/app/api as the fetch URL in any HTTP client from the theme app extension JavaScript file.
So, when the request has come from the theme app extension, we may authenticate it by
const {session, admin} = await authenticate.public.appProxy(request);For checkout pages, it is not required to use proxy URLs. We can authenticate the requests using
const {sessionToken} = await authenticate.public.checkout(request);
const shop = sessionToken.dest;
const {session,admin} = await unauthenticated.admin(shop);Obtaining API Access
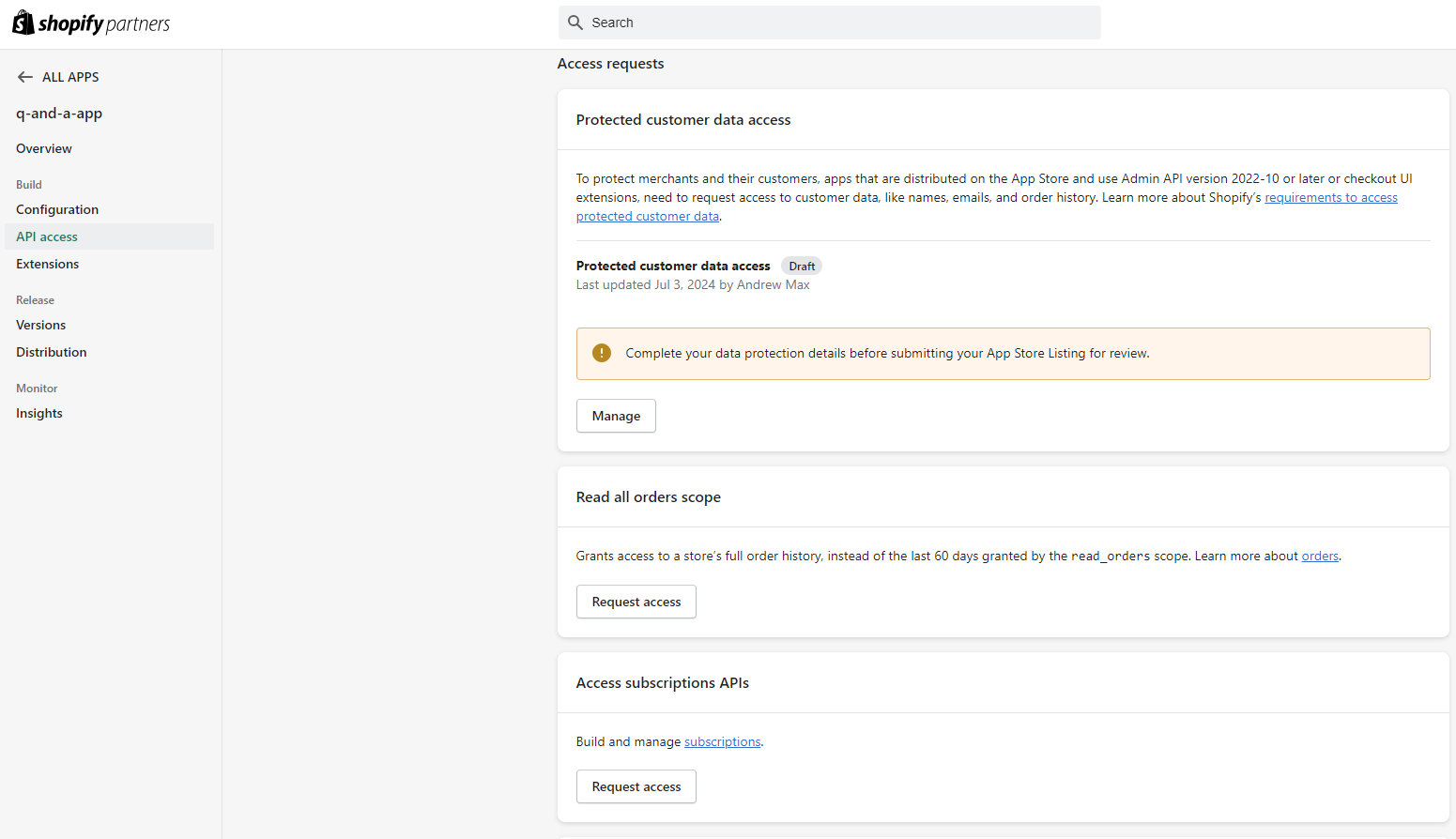
Not only those authentications, but to get the protected details like customer details, order details, and allowing network access for checkout UIs etc… through Admin APIs, first you need permission from Shopify. You may find the application under API access to the partner’s account (Below the configuration).

Summary and Conclusion
Shopify app development is crucial for businesses aiming to enhance their online stores with tailored solutions. This guide covered essential tools like Shopify CLI, Remix framework, and Admin API. It explored app types such as public, private, and custom, emphasizing their roles in meeting specific business needs. Key extensions like theme app and checkout UI were highlighted, offering insights into their functionalities and integration. The guide also detailed app authentication methods to ensure secure interactions with Shopify.
Developing Shopify apps equips businesses with the tools to customize and enhance their online stores effectively. By utilizing Shopify apps, developers can create tailored solutions that meet specific business needs. Keep learning Shopify app development to improve customer experiences and drive growth in e-commerce.